WordPress is pretty much in talks these days, all thanks to Gutenberg! After so long, a new visual editor seems to be rolling out as part of the WordPress 5.0 core; which also turns out to be one of the major updates since the launch of the platform. As a result, Wix and SquareSpace and other website builders can no longer claim that WordPress has on easy website building because Gutenberg is not just a cookie-cutter answer to all the drag-and-drop approaches—but it also does a lot more.
Introducing the New Editor for WordPress
Named after Johannes Gutenberg (the one who invented a printing press with movable type more than 500 years ago), the editors bring a more modern, simplified content creation experience to users with some big changes to the editing interface. The only major problem with the current editor is that it requires a lot of us to utilize shortcodes and HTML to make things work but with the new version, things will become simpler and better especially for those who have just laid their hands on WordPress.
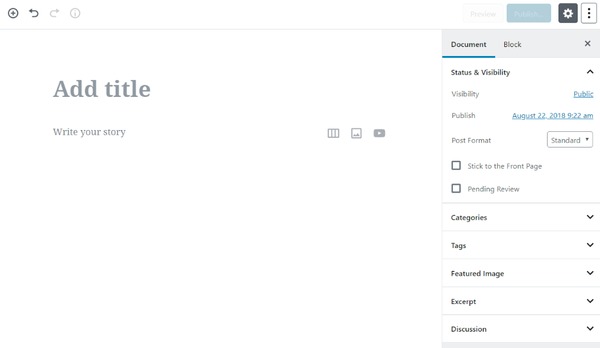
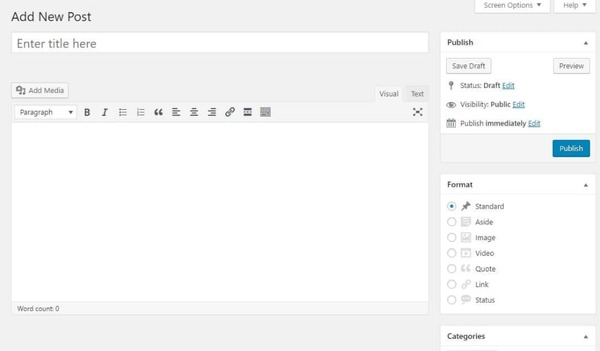
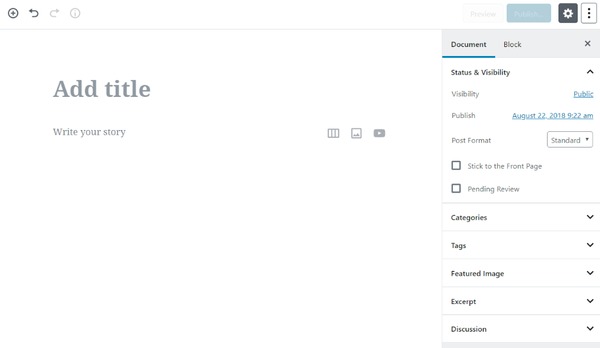
Let’s have a look at the current WordPress TinyMCE editor (the WYSIWYG text editor) and the new Gutenberg

V/s

Other than aesthetically pleasing looks, Gutenberg has entirely transformed the editing experience by moving to a block-based approach to content. The current editor mainly focuses on content creation whereas the new version tends to go beyond the post into page templates and ultimately, full-site customization.
Basically, it allows WordPress developers to create/ build a website using blocks (mainly considered as small drag-and-drop units). Replacing the current inconsistent and distracting customization process, the new visual editor enables HTML tags such as section and figure, outputting solid HTML.
What’s more under the Hood?
In simple words, Gutenberg is a refactoring of the entire WordPress platform. Based around blocks, (somewhat like the wooden blocks which we used to play with or LEGO® bricks). They can be moved around, changed according to different needs and even in terms of looks. Apart from this, it offers much neater fashion with meta boxes (settings or options) condensed on the right-hand side and the content filling up the rest of the space. Further below I would like to mention certain pointers stating why Gutenberg seems to be more than just an editor.
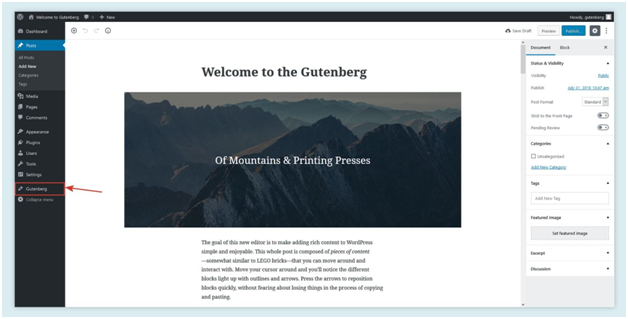
#1 Its purpose– According to the WrodPress.org, the end goal of the block editor is to make adding rich content to WordPress simple and enjoyable. Thus, it successfully enables WordPress to build content layouts, not just write articles. It is pretty safe to say that this is one of the many transitions happening in the WordPress development community as we are moving toward a more simplified user experience.

#2 Do you know who is behind all this? – One of the great leaders from the global tech industry, WordPress founder Matt Mullenweg announced that the visual editor would be one of three core focuses for 2017. After taking over as project lead for Gutenberg earlier he ended up assigning Automattic employees Matias Ventura and Joen Asmussen to lead the development.
#3 At present, it’s a plugin– Gutenberg can be incorporated into any WordPress site as a plugin. All you need to do is download it from the WordPress plugin directory. According to the sources the beta software is out now! With WordPress 5, it’s time to meet the new Gutenberg Editor!
#4 All about Blocks– A block is something that allows you to add an image and then add text to it. What you are reading now is a text block, the most basic block of all. The text block is something that has its own controls which can be moved freely around the post. Other than this, headings are considered as separate blocks which helps with the outline and organization of your content.

#5 Check out the inserter tool– Imagine a situation where you no longer require figuring out HTML tags, classes, or remember complicated shortcode syntax. The inserter tool allows you to browse all available content blocks and add them into your post on the instant basis.
Found on the top left corner of your editor, a wide range of possibilities can be found for rich editing and publishing. Right from text and headings, images/ videos, galleries, embeds like YouTube, Tweets, or other WordPress posts, layout blocks, like Buttons, Hero Images, Separators, can be found here.
#6 Visual editing– One of the best advantages offered by blocks is that they can be easily edited in place and manipulate the content on the direct basis. According to Matt Mullenweg, the editor will endeavor to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery.
So basically, blocks can be everything you need; right from the subdued quote as part of the composition of your text, or you may prefer to display a giant stylized one.
#7 HTML– Last but certainly not the least reason to choose Gutenberg is the way it sorts HTML. Each and every block here allows WordPress developers to edit the HTML when you highlight it using the mouse. Simply hovering the mouse over a block can work wonders.
What about Designers- How Will the New Visual Editor Impact them?
With the introduction of this new visual editor, an endless debate seems to have stirred up among developers, designers, and content creators. A few bunch of People have started craving for more updated, modern WordPress editor while others might be worried thinking how the changes may affect current websites and plugins.
Although, changes can be pretty much scary and uncomfortable to relearn but this one is pretty much interesting. Further below I would like to mention a few ways stating how Gutenberg impacts designers across the globe.
- A unified way to mix text and multimedia– The main objective of WordPress was to function as a blogging platform. And since its release in 2003, the term blogging became pretty much simple and popular. Cutting long story short, users have come to expect a diverse, rich type of content such as multimedia and more advanced design elements. And trust me, this was something the original editor couldn’t handle really well.
Created to handle rich content with no plugins, custom fields or HTML, Gutenberg’s each block of content comprised of images, audio, video, embedded media (a self-contained block). This means changing one block won’t affect other blocks. Other than this, it becomes pretty much easy to add rich, complex visuals to pieces of content, without needing plugins nor the help of developers.
- A designing experience like never before! – This new block-style approach of creating and editing content provider an exceptional opportunity for structure and consistency across everything you do. Whether you are considering site to site or theme to theme, these blocks have the potential to stay constant without hindering professionals to relearn new themes or plugin hacks. As a result, you can offer a consistent, standard user interface for your end users in WordPress.
- New alignment options available– The standard version WordPress editor wasn’t flexible enough to align for today’s device and screen sizes. It only lets you align left, right, center and assign no alignment. With the launch of Gutenberg, new alignment options for large resolutions screens, full-width templates, and responsive sites have come to play. This, as a result, made easier for professionals to optimize content for today’s device and screen sizes (and resulting in a better customer experience!).
In addition to this, the Gutenberg editor itself also works well on mobile. Need to insert an image or make a quick change on the go? Gutenberg makes that much easier than before.
Tips for designers using Gutenberg
Like I said before, Guttenberg is still a beta testing and its release is somehow pretty much tricky. Here are some best practices worth taking into account:
- Use Gutenberg-compatible theme– Being technically compatible with all themes, make sure to try out with something built specifically with the new editor in mind to enjoy a hassle-free experience. Plus, there is always an option to switch back later.
- Break your content– Of course, it seems to be one of the obvious block-based editors. But breaking old habits of a designer who is accustomed to think of posts as one solid chunk of text is quite difficult to do. So, copying one block of text at a time is best, whether for a header or a paragraph.
- Never leave a block empty– This will be one of the fastest lessons you will learn with this editor in particular. Make sure you use filler text and placeholders for images, or you’ll have a page full of empty blocks, which automatically shrink to a size that’s difficult to find again.
- Do unselect blocks– Blocks have two states; one selected and unselected. Simply clicking on neutral space in the editor, unselected blocks will provide you a great idea of what your post or page will look like once published — no more dealing with opening and refreshing previews.
- Keep an eye on your editor settings– There are times when one can get a bit lost with the addition of a few extra screens and more spots to look for information. With the new version, the right side of the editor seems to be more than just a publish status now.
- Mock layout– Before transferring the content, it is always advisable to play around with blocks filled with dummy content. This will definitely allow you to come up with a perfecting layout in much easy manner. It’s a great design principle in general, but this works especially well for the visually-oriented Gutenberg interface.
- You can switch to TinyMCE anytime– Until and unless you aren’t fully comfortable with Gutenberg, chances are there you can easily toggle back to what you know. WordPress 5.0 will include the “Classic Editor,” which restores the familiar TinyMCE interface.
What’s in the future of WordPress?
Looking at the current situation, the future of WordPress seems to be quite rosy. Although, certain discussions are still taking place within the WordPress community whether to move off WordPress to a block-based CMS, is the only way forward or not! Which also means that things like menus and widgets would become a thing of the past.
Another crucial thing to consider is the support of older versions of browsers such as Internet Explorer, or any early versions of Chrome or Firefox. Several people have upgraded to newer systems, professionals using older software won’t be able to use some of the best features that WordPress Gutenberg brings to the table. Presently available as a plugin, it is scheduled to be merged with the WordPress core during the release of version 5.0 later in 2018.